Bootstrap 笔记
本系列的是参考慕课网 大漠老师的视频,仅供个人查阅使用,具体讲解推荐参考视频。
在 Bootstrap 的发展中,有一些样式发生了改变,在本文中分析的是较新的 Bootstrap 样式。
使用 Bootstrap
使用 Bootstrap,可以将文件下载到本地使用,或者使用 Bootstrap 提供的 CDN。
下面是 Bootstrap 的 CDN,最新的 CDN 可以在 Bootstrap 官网 上下载。:
1 | <!-- Latest compiled and minified CSS --> |
下载的 Bootstrap 的内容格式如下,包括一些 CSS 样式和 js 文件,和一些字体文件。:
1 | bootstrap/ |
Bootstrap所有的 JS 插件都依赖于 jQuery,因此 jQuery 要在 Bootstrap 之前使用,下面为使用 Bootstrap 的一个模板:
1 |
|
下面是使用 Bootstrap 和不使用 Bootstrap 显示的差异:
使用 Bootstrap:

不使用 Bootstrap:

Bootstrap 全局样式
Bootstrap 的全局样式是基于 normalize.css的,并且在此基础上实现了一些改良,具体的内容如下:
- 移除body的margin声明
- 设置body的背景色为白色
- 为排版设置了基本的字体、字号和行高
- 设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式
在 Bootstrap 的 CSS 样式中关于全局样式的部分有:
1 | html { |
Bootstrap 排版
标题
使用方法
定义标题都是使用标签<h1>到<h6>,也可以使用 class="h1"来让非标题元素和标题使用相同的样式。
1 | <h1>Bootstrap标题一</h1> |
CSS分析
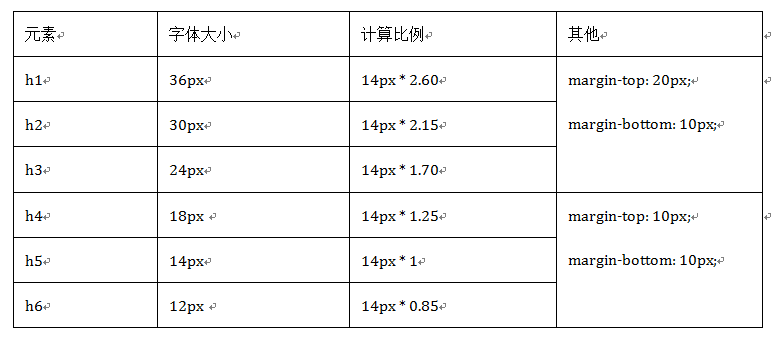
Bootstrap 中标题的配置统计如下表:

Bootstrap标题样式进行了以下显著的优化重置:
- 重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px。
- 所有标题的行高都是1.1(也就是font-size的1.1倍)。所有的标题文本颜色和字体都继承父元素的颜色和字体。
- 固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
小标题
我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了<small>标签来制作副标题。其 CSS 效果是:
- 行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#777)。
- 由于
<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
1 | h1 small, |
段落
使用方法
使用<p> 标签将段落包括起来
CSS 分析
Bootstrap 对正文文本设置了一个全局样式:1
2
3
4
5
6
7body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143; // 20/14
color: #333;
background-color: #fff;
}
- 全局文本字号为14px(font-size)。
- 行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
- 颜色为深灰色(#333);
- 字体为”Helvetica Neue”, Helvetica, Arial, sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置,在此我们不做过多阐述,我们回到这里。该设置都定义在元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
1 | p { |
在Bootstrap中,为了让段落p元素之间具有一定的间距,便于用户阅读文本,特意设置了p元素的margin值(默认情况之下,p元素具有一个上下外边距,并且保持一个行高的高度):
段落强调
使用方法
使用 <p class="lead"> 来让一个段落突出显示。
CSS 分析
1 | .lead { |
针对大中型浏览器,将字体的大小放大到 21px。
Bootstrap还通过元素标签:<small>和<strong>给文本做突出样式处理。
1 | small, |
其中还有 small 的 font-size 为 80% 的样式被覆盖掉了。
1 | b, |
这个样式实现的是文本粗体。
粗体可以使用<strong>样式来实现,斜体可以使用<em>或者<i>样式来实现。不过斜体的实现使用的是浏览器自带的实现方法,Bootstrp没有进行 CSS 的修改。
通过颜色进行强调
Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
显示效果如下:

使用方法
可以对所有的标签添加对应的类实现文字颜色的改变。当对 <a> 标签添加该类的时候,还有自带的 :hover 颜色改变。
CSS 分析
CSS 代码如下:
1 | .text-muted { |
段落对齐方法
在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格,在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格:
- .text-left:左对齐
- .text-center:居中对齐
- .text-right:右对齐
- .text-justify:两端对齐
目前两端对齐在各浏览器下解析各有不同,特别是应用于中文文本的时候。所以项目中慎用。
使用方法
在段落中使用相关的类即可。
CSS 分析
1 | .text-left { |
通过 text-align 实现。
其他文本样式
1 | .text-nowrap { |
列表
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。
Bootstrap根据平时的使用情形提供了六种形式的列表:
- 普通列表
- 有序列表
- 去点列表
- 内联列表
- 描述列表
- 水平描述列表
有序列表和无序列表
使用方法
使用ul标签表示无序列表,使用ol标签表示有序列表,和普通表示方法一样。
CSS 分析
1 | ul, |
Bootstrap对于列表,只是在margin上做了一些调整。
去点列表
使用方法
通过对列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
CSS 分析
1 | .list-unstyled { |
该效果除了清除项目编号之外,还将列表默认的左边内距也清0了。
注意:
如果是对<ul>标签添加该类,则<ul>标签下所有的<li>都没有点,同时所有的<li>显示都会提前,因为<ul>标签会给其子元素默认添加 padding-left:40px,如下图:

如果是对单个<li>标签使用取点,则该标签前面没有点,但是不会提前,因为此时 padding-left 本来就等于0。如下图:

所以要分清楚是要给 <li> 还是给 <ul> 添加 .list-unstyled
内联列表
通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。
显示效果如下:

使用方法
在<ul> 或 <ol> 标签添加类 .list-inline
CSS 分析
1 | .list-inline { |
定义列表
使用方法
定义列表 dl(声明定义列表)、dt(定义列表中的项目)、dd(描述列表中的项目) 使用方法和平常无异。
CSS 分析
1 | dl { |
只是调整了行间距,外边距和字体加粗效果。
水平定义列表
是定义列表的水平显示,显示效果如下:

使用方法
水平定义列表就像内联列表一样,Bootstrap可以给
- 添加类名“.dl-horizontal”给定义列表实现水平显示效果
CSS 分析
1 | @media (min-width: 768px) { |
只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果,当屏幕小于768px的时候,定义列表又变为原本的形式。水平列表的修改点有:
- 将dt设置了一个左浮动,并且设置了一个宽度为160px
- 将dd设置一个margin-left的值为180px,达到水平的效果
- 当标题宽度超过160px时,将会显示三个省略号
代码
Bootstrap主要提供了三种代码风格:
- 使用
<code></code>来显示单行内联代码,一般是针对于单个单词或单个句子的代码 - 使用
<pre></pre>来显示多行块代码,一般是针对于多行代码(也就是成块的代码 - 使用
<kbd></kbd>来显示用户输入代码,一般是表示用户要通过键盘输入的内容
显示效果如下:

不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。
<pre>元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
CSS 分析
1 | .pre-scrollable { |
表格
表格的初始化
Boostrap 对表格进行了一些初始化,方便在通过 class 引入自定义的类有一致的显示效果:
1 | table { |
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
- .table:基础表格
- .table-striped:斑马线表格
- .table-bordered:带边框的表格
- .table-hover:鼠标悬停高亮的表格
- .table-condensed:紧凑型表格
- .table-responsive:响应式表格
使用方法是 <table> 标签添加上面的类来实现不同样式的标签。也可以将多个类添加在一起组成显示效果更好的表格
比较推荐的表格样式显示效果如下:


其对应的代码为:
1 | <h1>基础表格</h1> |
表格的类
只需要在<tr>元素中添加上表对应的类名,可以使用不同的颜色表示不同的意义:

除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
注意要实现悬浮状态,需要在<table>标签上加入table-hover类。
基础表格
不管制作哪种表格都离不开类名“table”。所以大家在使用Bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”。
使用方法
通过对<table>标签添加 .table 类来实现。
CSS 分析
“.table”主要有三个作用:
- 给表格设置了margin-bottom:20px以及设置单元内距
- 在thead底部设置了一个2px的浅灰实线
- 每个单元格顶部设置了一个1px的浅灰实线
斑马线表格
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。
使用方法
在<table class="table">的基础上增加类名“.table-striped”即可:
1 | <table class="table table-striped"> |
CSS分析
1 | .table-striped > tbody > tr:nth-of-type(odd) { |
带边框的表格
使用方法
在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可:
1 | <table class="table table-bordered"> |
CSS分析
1 | .table-bordered { |
鼠标悬浮高亮的表格
使用方法
仅需要<table class="table">元素上添加类名“table-hover”即可:
1 | <table class="table table-hover"> |
当你鼠标悬浮在某一单元格上时,单元格所在行的背景色都会变成浅灰色。
CSS 分析
1 | .table-hover > tbody > tr:hover { |
同时也针对不同类型的表格(.active .success .info .warning .error)的 hover 动作设计了不同的颜色
紧凑型表格
使用方法
只是需要在<table class="table">基础上添加类名“table-condensed”:
1 | <table class="table table-condensed"> |
CSS 分析
1 | .table-condensed > thead > tr > th, |
Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由8px调至5px。
应式表格
使用方法
Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。
1 | <div class="table-responsive"> |
CSS分析
1 | .table-responsive { |
当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。
表单
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等
Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。如:
1 | fieldset { |
当然表单除了这几个元素之外,还有input、select、textarea等元素。在Bootstrap框架中,通过定制了一个类名form-control,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果:
- 宽度变成了100%
- 设置了一个浅灰色(#ccc)的边框
- 具有4px的圆角
- 设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
- 设置了placeholder的颜色为#999
代码如下:
1 | .form-control { |
基础表单
下面给的是基础表单的样式与代码:
1 | <form role="form"> |

水平表单
使用方法
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
- 在
<form>元素是使用类名“form-horizontal”。 - 配合Bootstrap框架的网格系统。因为网格系统带有 float:left 属性,可以自动浮动
下面是一个水平表单的显示示例:
1 | <form class="form-horizontal" role="form"> |

CSS 分析
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
- 设置表单控件padding和margin值。
- 改变“form-group”的表现形式,类似于网格系统的“row”。
1 | .form-horizontal .radio, |
内联表单
使用方法
如果你要在input前面添加一个label标签时,会导致input换行显示。如果你必须添加这样的一个label标签,并且不想让input换行,你需要将label标签也放在容器“form-group”中
只需要在<form>元素中添加类名“form-inline”即可。
下面是一个内联表单的示例:
1 | <form class="form-inline" role="form"> |

CSS 分析
1 | @media (min-width: 768px) { |
内联表单实现原理非常简单,欲将表单控件在一行显示,就需要将表单控件设置成内联块元素(display:inline-block)。
输入框 input
使用方法
单行输入框,常见的文本输入框,也就是input的type属性值为text。在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式。
为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”
1 | <form role="form"> |
CSS 分析
对 form-control 的分析可以参考表单开始部分
有input、select、textarea等元素。在Bootstrap框架中,通过定制了一个类名form-control,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果:
- 宽度变成了100%
- 设置了一个浅灰色(#ccc)的边框
- 具有4px的圆角
- 设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
- 设置了placeholder的颜色为#999
下拉选择列表 select
使用方法
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple。
1 | <form role="form"> |
CSS 分析
1 | select[multiple], |
对 select 有一些自定义的初始化设置,如果是 multiple,则height:auto。
文本域 textarea
使用方法
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
1 | <form role="form"> |
单选按钮和复选按钮(checkbox、radio)
使用方法

显示效果是 checkbox 和 radio 都是竖直排列。
Bootstrap框架中checkbox和radio有点特殊,Bootstrap针对他们做了一些特殊化处理,主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问题)。使用Bootstrap框架,开发人员无需考虑太多,只需要按照下面的方法使用即可。
- 不管是checkbox还是radio都使用label包起来了
- checkbox连同label标签放置在一个名为“.checkbox”的容器内
- radio连同label标签放置在一个名为“.radio”的容器内
在Bootstrap框架中,主要借助“.checkbox”和“.radio”样式,来处理复选框、单选按钮与标签的对齐方式。
1 | <form role="form"> |
CSS 分析
1 | .radio, |
checkbox 和 radio 水平排列
使用方法

将复选框和单选按钮需要水平排列。Bootstrap框架也做了这方面的考虑:
- 如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
- 如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
注意,如果是水平排列 checkbox 和 radio,则外层不用嵌套 div.checkbox 或 div.radio,而是使用 div.form-group
1 | <form role="form"> |
CSS 分析
1 | .radio-inline, |
表单控件(按钮)
按钮也是表单重要控件之一,制作按钮通常使用下面代码来实现:
input[type=“submit”]input[type=“button”]input[type=“reset”]<button>
在Bootstrap框架中的按钮都是采用<button>来实现。
所有的按钮显示效果如下:

使用方法
可以使用 <button>标签或者 <a> 标签作为按钮,其他的方法,比如 input.btn、div.btn、span.btn 不推荐。
1 | <button class="btn btn-default" href="#">Default</button> |
CSS 分析
1 | .btn { |
1 | .btn-default { |
显示效果都是通过设置字体颜色,背景及边框颜色来实现的。
按钮大小
使用方法
使用 .btn-lg、btn-sm、btn-xs来控制按键的大小
1 | <button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button> |

CSS 分析
1 | .btn-lg, |
在Bootstrap框架中控制按钮的大小都是通过修改按钮的padding、line-height、font-size和border-radius几个属性
块状按钮
每个示例中的按钮宽度都是依靠按钮文本和padding的值来决定。但有时候在制作按钮的时候需要按钮宽度充满整个父容器(width:100%),特别是在移动端的制作中。
使用方法
添加 .btn-block
1 | <button class="btn btn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button> |

CSS 分析
1 | .btn-block { |
按钮状态
Bootstrap按钮的活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)、焦点状态(:focus)和 disabled
disabled 使用方法
在Bootstrap框架中,要禁用按钮有两种实现方式:
- 在标签中添加disabled属性
- 在元素标签中添加类名“disabled”
1 | <button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button> |
同样的,其他风格按钮也具有这样的效果,只是颜色做了一定的调整
CSS 分析
1 | .btn:focus, |
1 | .btn.disabled, |
按钮(按钮组)
使用方法
按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运行。不过我们同样可以直接只调用bootstrap.js文件。因为这个文件已集成了button.js插件功能。
使用一个名为“btn-group”的容器,把多个按钮放到这个容器中。
1 | <div class="btn-group"> |

除了可以使用<button>元素之外,还可以使用其他标签元素,比如<a>标签。唯一要保证的是:不管使用什么标签,“.btn-group”容器里的标签元素需要带有类名“.btn”。
css 分析
1 | .btn-group, |
从效果图上我们可以看出,按钮组四个角都是圆角,实现方法如下:
- 默认所有按钮都有圆角
- 除第一个按钮和最后一个按钮(下拉按钮除外),其他的按钮都取消圆角效果
- 第一个按钮只留左上角和左下角是圆角
- 最后一个按钮只留右上角和右下角是圆角
1 | .btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) { |
按钮(按钮工具栏)
在富文本编辑器中,将按钮组分组排列在一起,比如说复制、剪切和粘贴一组;左对齐、中间对齐、右对齐和两端对齐一组,如下图所示:

那么Bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中。
使用方法
1 | <div class="btn-toolbar"> |

按钮组的大小也可以进行修改:
- .btn-group-lg:大按钮组
- .btn-group-sm:小按钮组
- .btn-group-xs:超小按钮组
css 分析
1 | .btn-toolbar { |
实现原理主要是让容器的多个分组“btn-group”元素进行浮动,并且组与组之前保持5px的左外距。
1 | .btn-toolbar:before, |
注意在”btn-toolbar”上清除浮动。
1 | .btn-lg, |
按钮(嵌套分组)
使用方法
使用的时候,只需要把制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。
1 | <div class="btn-group"> |

css 分析
1 | .btn-group > .btn-group { |
按钮(垂直分组)
我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。
按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。
使用方法
需要在按钮组“btn-group”上追加一个“btn-group-justified”类名
1 | <div class="btn-wrap"> |

css 分析
1 | .btn-group-justified { |
实现原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。
特别声明:在制作等分按钮组时,请尽量使用<a>标签元素来制作按钮,因为使用<button>标签元素时,使用display:table在部分浏览器下支持并不友好。
钮的向下向上三角形
使用方法
按钮的向下三角形,我们是通过在<button>标签中添加一个“<span>”标签元素,并且命名为“caret”
1 | <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> |
css 分析
1 | .caret { |
这个三角形完全是通过CSS代码来实现的
如果要三角方向需要朝上显示,使用 .dropup 类(下一节会讲)
1 | .dropup .caret, |
向上三角与向下三角的区别:其实就是改变了一个border-bottom的值。
向上弹起的下拉菜单
在Bootstrap框架中专门为这种效果提代了一个类名“dropup”。使用方法正如前面所示,只需要在“btn-group”上添加这个类名(当然,如果是普通向上弹出下拉菜单,你只需要在“dropdown”类名基础上追加“dropup”类名即可)
使用方法
1 | <div class="btn-group dropup"> |
css 分析
1 | .dropup .dropdown-menu, |
实现方法为:主要将“dropdown-menu”的top值变成了auto,而把bottom值换成了100%
表单控件大小
控制表单控件的高度
Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
- input-sm:让控件比正常大小更小
- input-lg:让控件比正常大小更大
两个类适用于表单中的input,textarea和select控件
使用方法
1 | <input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大"> |

css 分析
1 | .input-sm { |
修改了 height、line-height、padding、font-size。
不管是“input-sm”还是“input-lg”仅对控件高度做了处理。
控制表单空间的高度
需要控件宽度也要做一定的变化处理。这个时候就要借住Bootstrap框架的网格系统
使用方法
1 | <form role="form" class="form-horizontal"> |
表单控件状态
表单有焦点的状态可以告诉用户可以输入或选择东西,禁用状态可以告诉用户不可以输入或选择东西,还有就是表单控件验证状态,可以告诉用户的操作是否正确等。
焦点状态
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
使用方法
要让控件在焦点状态下有上面样式效果,需要给控件添加类名“form-control”,这种方法适合 input、select、textarea 使用:
1 | <form role="form" class="form-horizontal"> |

file、radio和checkbox控件在焦点状态下的效果也与普通的input控件不太一样,不过不用添加类来添加 focus 效果。
css 分析
1 | .form-control:focus { |
file、radio、checkbox 的 focus 效果:1
2
3
4
5
6input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus {
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
禁用状态
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。
使用方法
需要在需要禁用的表单控件上加上“disabled”即可:
1 | <input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled> |
css 分析
1 | .form-control[disabled], |
1 | input[type="radio"][disabled], |
验证状态
在Bootstrap框架中同样提供这几种效果。
- .has-warning:警告状态(黄色)
- .has-error:错误状态(红色)
- .has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
使用方法
1 | <form role="form"> |

在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起
使用方法如下:
1 | <form role="form"> |
在 Bootstrap 的小图标都是使用@font-face来制作(后面的内容中将会着重用一节内容来介绍)。而且必须在表单中添加了一个 span 元素:

css 分析
1 | .has-success .help-block, |
主要是修改了 color、background-color和 border-color。
表单提示信息
使用方法
使用了一个”help-block”样式,将提示信息以块状显示,并且显示在控件底部。
1 | <form role="form"> |

或者使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。但是这个类是在Bootstrap V2.x版本中才有。如果你想在BootstrapV3.x版本也有这样的效果,你可以添加这段代码:
1 | .help-inline{ |
也可以使用 Bootstrap 的网格系统
1 | <form role="form"> |

图像
在Bootstrap框架中对于图像的样式风格提供以下几种风格:
- img-responsive:响应式图片,主要针对于响应式设计
- img-rounded:圆角图片
- img-circle:圆形图片
- img-thumbnail:缩略图片
使用方法
1 | <div class="container"> |

css 分析
1 | img { |
对于圆角图片和圆形图片效果,因为是使用了CSS3的圆角样式来实现的,所以注意对于IE8以及其以下版本不支持,是没有圆角效果的。
字体图标(font-face)
使用方法
自定义完字体之后,需要对icon设置一个默认样式,在Bootstrap框架中是通过给元素添加“glyphicon”类名来实现,然后通过伪元素“:before”的“content”属性调取对应的icon编码。所有icon都是以”glyphicon-”前缀的类名开始,然后后缀表示图标的名称。
所有图标可以在这个链接
1 | <span class="glyphicon glyphicon-search"></span> |

css 分析
1 | @font-face { |
网格系统
工作原理
首先:数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如:
1 | <div class="container"> |
其次:在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12
1 | <div class="container"> |
然后:具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
最后:通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响

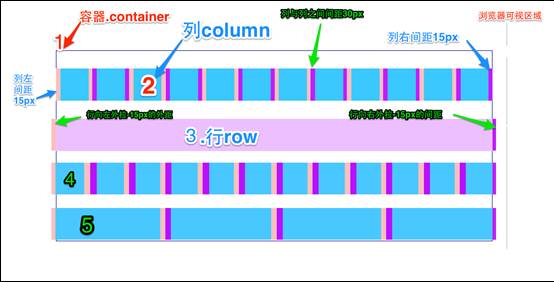
上面这张图显示的是 Bootstrap 网格系统的工作原理,一共分为5步。
第一步
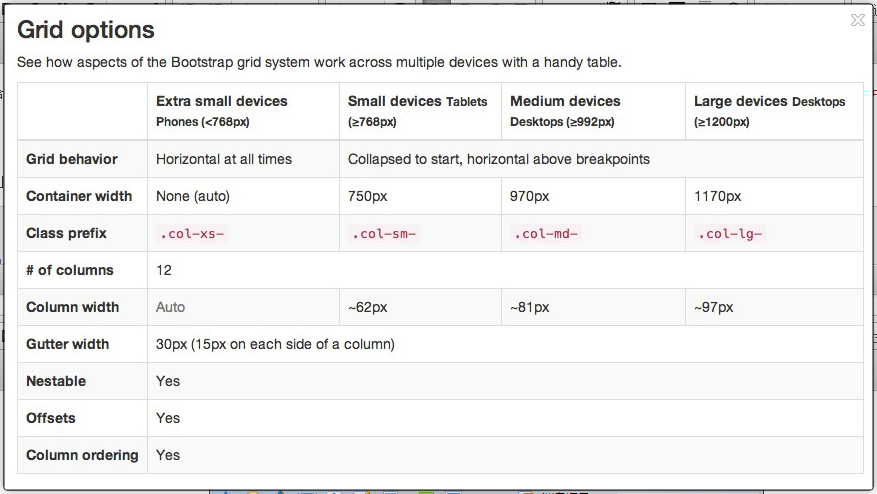
最外边框,带有一大片白色区域,就是相当于浏览器的可视区域。在Bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏(xs),小屏(sm),中屏(md)和大屏(lg)),其断点(像素的分界点)是768px、992px和1220px。
第二步
第二个边框(1)相当于容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px和1170px
1 | .container { |
第三步
2号横条阐述的是,将容器的行(.row)平分了12等份,也就是列。每个列都有一个“padding-left:15px”(图中粉红色部分)和一个“padding-right:15px”(图中紫色部分)。这样也导致了第一个列的padding-left和最后一列的padding-right占据了总宽度的30px,从而致使页面不美观,当然,如果你需要留有一定的间距,这个做法是不错的
1 | .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { |
第四步
3号横条就是行容器(.row),其定义了“margin-left”和”margin-right”值为”-15px”,用来抵消第一个列的左内距和最后一列的右内距。
1 | .row { |
第五步
将行与列给合在一起就能看到横条4的效果。也就是我们期望看到的效果,第一列和最后一列与容器(.container)之间没有间距。
基本用法

上图是不同的网格大小之间的区别。
使用方法
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12)
1 | <div class="container"> |
css 分析
实现列组合方式非常简单,只涉及两个CSS两个特性:浮动与宽度百分比。
1 | .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { |
列偏移
我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。
使用方法
需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
1 | <h4>列向右移动四列的间距</h4> |

使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示
css 分析
1 | .col-md-offset-12 { |
列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-”和“col-md-pull-”
使用方法
1 | <div class="container"> |

将左边的列右移到8个位置(col-md-push-8),同时将右边的列左移到4个位置(col-md-pull-4)。如果只移动一个列而不移动另一个列,则会导致位置的重叠而成为两行。
css 分析
1 | .col-sm-pull-2 { |
列的嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。
注意:嵌套的列总数也需要遵循不超过12列。不然会造成末位列换行显示。
使用方法
1 | <div class="container"> |

下拉菜单
在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件。
注意:因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
1 | <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> |
基本用法
1 | <div class="dropdown"> |
<li>标签中一定要包裹 <a> 标签
首先:使用一个名为“dropdown”的容器包裹了整个下拉菜单元素:
1 | <div class="dropdown"></div> |
其次:使用了一个<button>按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致
1 | <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> |
最后:下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”
1 | <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> |
原理分析
下拉菜单项默认是隐藏的:
1 | .dropdown-menu { |
通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。open 可以控制下拉菜单的显示。
1 | .open > .dropdown-menu { |
下拉菜单(下拉分隔线)
在Bootstrap框架中的下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的<li>,并且给这个<li>添加类名“divider”来实现添加下拉分隔线的功能。
使用方法
1 | <div class="dropdown"> |

css 分析
1 | .dropdown-menu .divider { |
下拉菜单(菜单标题)
使用方法
通过 li.dropdown-header 来添加菜单头部
1 | <div class="dropdown"> |

css 分析
1 | .dropdown-header { |
下拉菜单(对齐方式)
使用方法
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名
同时一定要为.dropdown添加float:leftcss样式。
1 | .dropdown{ |
1 | <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> |

css 分析
1 | .dropdown-menu-right { |
下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)
1 | .dropdown-menu > li > a:hover, |
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名
使用方法
1 | <div class="dropdown"> |

css 分析
1 | .dropdown-menu > .active > a, |
导航
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。
导航(基础样式)
使用方法
为ul标签加入.nav和nav-tabs两个类样式。
1 | <ul class="nav nav-tabs"> |

css 分析
1 | .nav { |
.nav-tabs 的样式如下:
1 | .nav-tabs { |
实现原理是:菜单项(li)按块显示,并且让他们在同一水平上排列,然后定义非高亮菜单的样式和鼠标悬浮效果。
导航(胶囊形(pills)导航)
当前项高亮显示,并带有圆角效果。并且在导航栏下部没有横线。
使用方法
1 | <ul class="nav nav-pills"> |

css 分析
1 | .nav-pills > li { |
导航(垂直堆叠的导航)
使用方法
在实际运用当中,除了水平导航之外,还有垂直导航,就类似前面介绍的垂直排列按钮一样。制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可
1 | <ul class="nav nav-pills nav-stacked"> |

nav-stacked 最好不要和 nav-tabs 一起使用,效果不好。
也可以使用 nav-devider 添加一个分割线。
css 分析
1 | .nav-stacked > li { |
因为 li 默认就是竖直排列的,所以只需要将原有的 float:left 删除即可。
1 | .nav .nav-divider { |
分界线就是一个高度为1px,带有背景颜色的li。分界线在横向排列的导航栏中没有显示效果。
自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。
使用方法
1 | <ul class="nav nav-tabs nav-justified"> |

css 分析
实现原理并不难,列表(<ul>)上设置宽度为“100%”,然后每个菜单项(<li>)设置了“display:table-cell”,让列表项以模拟表格单元格的形式显示
1 | .nav-tabs.nav-justified { |
这里有一个媒体查询条件:“@media (min-width:768px){…}”表示自适应导航仅在浏览器视窗宽度大于768px才能按上图风格显示。
导航加下拉菜单(二级导航)
使用方法
1 | <ul class="nav nav-pills"> |

css 分析
1 | .nav .open > a, |
面包屑式导航
使用方法
为ul加入breadcrumb类1
2
3
4
5<ul class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">我的书</a></li>
<li class="active">《图解CSS3》</li>
</ul>

css 分析
1 | .breadcrumb { |
作者是使用li+li:before实现li与li之间的分隔符。使用 li+li:before 可以实现从第二个li 开始起作用。
导航条
导航条(navbar)和上一节介绍的导航(nav),就相差一个字,多了一个“条”字。其实在Bootstrap框架中他们还是明显的区别。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。
使用方法
1 | <div class="navbar navbar-default" role="navigation"> |

基础导航条
使用方法
- 首先在制作导航的列表(
<ul class=”nav”>)基础上添加类名“navbar-nav” - 在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
1 | <div class="navbar navbar-default" role="navigation"> |

css 分析
1 | .navbar { |
主要功能就是设置左右padding和圆角等效果,但他和颜色相关的样式没有进行任何的设置。
1 | .navbar-default { |
导航条的颜色都是通过“.navbar-default”来进行控制
navbar-nav样式是在导航.nav的基础上重新调整了菜单项的浮动与内外边距。同时也不包括颜色等样式设置
1 | .navbar-nav { |
为导航条添加标题、二级菜单及状态
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现
使用方法
1 | <!--导航条状态及二级菜单--> |

css 分析
1 | .navbar-header:before, |
清除了浮动。
1 | .navbar-brand { |
其样式主要是加大了字体设置。
带表单的导航条
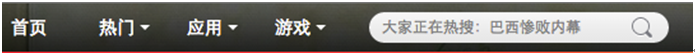
有的导航条中会带有搜索表单,比如新浪微博的导航条:
在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单
使用方法
1 | <div class="navbar navbar-default" role="navigation"> |

“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
css 分析
1 | @media (min-width: 768px) { |
这里有一个条件,只有当浏览器视窗宽度大于768px生效。
导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
- 导航条中的按钮navbar-btn
- 导航条中的文本navbar-text
- 导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
使用方法
使用 navbar-text 的时候要使用 div 包裹 a 标签,而不是使用 ul 包裹 a 标签。
1 | <--错误的写法--> |

css 分析
1 | .navbar-btn { |
固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
- .navbar-fixed-top:导航条固定在浏览器窗口顶部
- .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
1 | <div class="navbar navbar-default navbar-fixed-top" role="navigation"> |

css 分析
1 | .navbar-fixed-top .navbar-collapse, |
在navbar-fixed-top和navbar-fixed-bottom使用了position:fixed属性,并且设置navbar-fixed-top的top值为0,而navbar-fixed-bottom的bottom值为0。
从运行效果中大家不难发现,页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
1 | body { |
第二种解决方法:
把固定导航条都放在页面内容前面:
1 | <div class="navbar navbar-default navbar-fixed-top" role="navigation"> |
在文件中添加下列样式代码:
1 | .navbar-fixed-top ~ .content { |
响应式导航条
使用方法
1、 保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、 保证在窄屏时要显示的图标样式(固定写法):
1 | <button class="navbar-toggle" type="button" data-toggle="collapse"> |
3、 为button添加data-target=”.类名/#id名”,究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的div代码段:
1 | <div class="collapse navbar-collapse" id="example"> |
窄屏时显示的图标代码段:
1 | <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> |
也可以这么写,需要折叠的div代码段:
1 | <div class="collapse navbar-collapse example" > |
窄屏时要显示的图标:
1 | <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> |
下面是一个完整的案例:
1 | <div class="navbar navbar-default" role="navigation"> |

折叠后的显示效果是:

反色导航条
使用方法
使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。
1 | <div class="navbar navbar-inverse" role="navigation"> |

分页导航(带页码的分页导航)
分页导航几乎在哪个网站都可见。好的分页导航能给用户带来更好的用户体验。在Bootstrap框架中提供了两种分页导航:
- 带页码的分页导航
- 带翻页的分页导航
带页码的分页导航
平时很多同学喜欢用div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法。
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
- 通过“pagination-lg”让分页导航变大;
- 通过“pagination-sm”让分页导航变小:
1 | <ul class="pagination pagination-lg"> |

从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。
css 分析
1 | .pagination > .active > a, |
要禁用当前状态和禁用状态不能点击,我们还要依靠js来实现,或者将这两状态下的a标签换成span标签。
分页导航(翻页分页导航)
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
使用方法
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类
1 | <ul class="pager"> |

css 分析
1 | .pager { |
标签
使用方法
1 | <h3>Example heading <span class="label label-default">New</span></h3> |

css 分析
1 | .label { |
徽章
使用方法
可以像标签一样,使用span标签来制作,然后为他加入badge类:
1 | <a href="#">Inbox <span class="badge">42</span></a> |

css 分析
1 | .badge { |
除了基本的徽章样式以外,还有针对不同的徽章位置定义了不同的样式:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29.btn .badge {
position: relative;
top: -1px;
}
.btn-xs .badge,
.btn-group-xs > .btn .badge {
top: 0;
padding: 1px 5px;
}
a.badge:hover,
a.badge:focus {
color: #fff;
text-decoration: none;
cursor: pointer;
}
.list-group-item.active > .badge,
.nav-pills > .active > a > .badge {
color: #337ab7;
background-color: #fff;
}
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}
.nav-pills > li > a > .badge {
margin-left: 3px;
}
缩略图
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。
使用方法
1 | <div class="container"> |
配合着网格系统进行显示。
这是小于 768px 的界面显示效果。

大于 768px 界面显示效果。

除了这种方式之外,还可以让缩略图配合标题、描述内容,按钮等
1 | <div class="container"> |

css 分析
1 | .thumbnail { |
警告框
使用方法
1 | <h2>默认警示框</h2> |

使用可关闭的警世框,只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class=”close”类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss=”alert””(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)
1 | <h2>可关闭的警示框</h2> |

在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
1 | <h2>警示框的链接</h2> |

css 分析
1 | .alert { |
进度条
使用方法
1 | <h2>基本进度条</h2> |

虽然这样实现了基本进度条效果,但对于残障人员浏览网页有点困难,所以我们可以将结构做得更好些(语义化更友好些):
1 | <div class="progress"> |
- role属性作用:告诉搜索引擎这个div的作用是进度条。
- aria-valuenow=”40”属性作用:当前进度条的进度为40%。
- aria-valuemin=”0”属性作用:进度条的最小值为0%。
- aria-valuemax=”100”属性作用:进度条的最大值为100%。
1 | <h2>条纹进度条</h2> |

1 | <h2>动态条纹进度条</h2> |

1 | <h2>层叠进度条</h2> |

1 | <h2>带Label的进度条</h2> |

css 分析
1 | .progress { |
progres样式主要设置进度条容器的背景色,容器高度、间距等。而progress-bar样式在设置进度方向,重要的是设置了进度条的背景颜色和过渡效果。
1 | .progress-striped .progress-bar, |
实现条纹进度条,主要使用的是CSS3的线性渐变
1 | @keyframes progress-bar-stripes { |
为了让条纹进度条动起来,Bootstrap框架还提供了一种动态条纹进度条。其实现原理主要通过CSS3的animation来完成。首先通过@keyframes创建了一个progress-bar-stripes的动画,这个动画主要做了一件事,就是改变背景图像的位置,也就是background-position的值。因为条纹进度条是通过CSS3的线性渐变来制作的,而linear-gradient实现的正是对应背景中的背景图片。
@keyframes仅仅是创建了一个动画效果,如果要让进度条真正的动起来,我们需要通过一定的方式调用@keyframes创建的动画“progress-bar-stripes”,并且通过一个事件触发动画生效。在Bootstrap框架中,通过给进度条容器“progress”添加一个类名“active”,并让文档加载完成就触“progress-bar-stripes”动画生效。
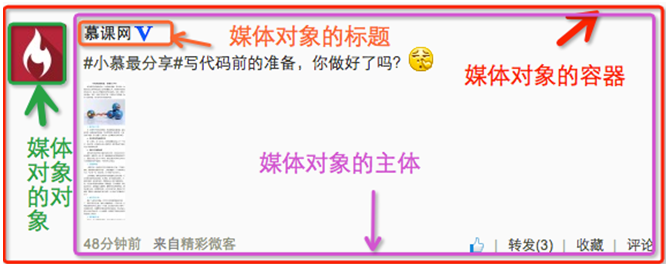
媒体对象
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
- 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
- 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
- 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
- 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
如图所示:

除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
使用方法
1 | <div class="media"> |

1 | <h3>媒体对象的嵌套</h3> |

1 | <h3>媒体对象列表</h3> |

css 分析
1 | .media { |
媒体对象样式相对来说比较简单,只是设置他们之间的间距
列表组
相比于列表有了更多的显示效果。
使用方法
1 | <h3>基础列表组</h3> |

1 | <h3>带徽章的列表组</h3> |

1 | <h3>带链接的列表组</h3> |
这样做有一个不足之处,就是链接的点击区域只在文本上有效,但很多时候,都希望在列表项的任何区域都具备可点击。这个时候就需要在链接标签上增加额外的样式:“display:block”。虽然这样能解决问题,达到需求。但在Bootstrap框架中,还是采用了另一种实现方式。就是将ul.list-group使用div.list-group来替换,而li.list-group-item直接用a.list-group-item来替换。这样就可以达到需要的效果

1 | <h3>自定义列表组</h3> |
Bootstrap框加在链接列表组的基础上新增了两个样式:
- list-group-item-heading:用来定义列表项头部样式
- list-group-item-text:用来定义列表项主要内容

1 | <h3>组合列表项的状态</h3> |

1 | <h3>多彩列表组</h3> |

css 分析
1 | .list-group { |
对于基础列表组并没有做过多的样式设置,主要设置了其间距,边框和圆角等
1 | a.list-group-item .list-group-item-heading, |
这两个样式主要控制不同状态下的文本颜色
1 | .list-group-item-success { |
仅修改了背景色和文本色
面板
使用方法
1 | <h3>基础面板</h3> |



一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。
1 | <h3>面板中嵌套表格</h3> |

在实际应用运中,你或许希望表格和面板边缘不需要有任何的间距。但由于panel-body设置了一个padding:15px的值,为了实现这样的效果。我们在实际使用的时候需要把table提取到panel-body外面

1 | <h3>面板中嵌套列表组(一)</h3> |

css 分析
1 | .panel { |
“panel“主要对边框,间距和圆角做了一定的设置
Bootstrap 支持的 JavaScript 插件
Bootstrap的JavaScript插件可以单独导入到页面中,也可以一次性导入到页面中。因为在Bootstrap中的JavaScript插件都是依赖于jQuery库,所以不论是单独导入还一次性导入之前必须先导入jQuery库。
一次性导入
Bootstrap提供了一个单一的文件,这个文件包含了Bootstrap的所有JavaScript插件,即bootstrap.js(压缩版本:bootstrap.min.js)
单独导入
- 动画过渡(Transitions):对应的插件文件“transition.js”
- 模态弹窗(Modal):对应的插件文件“modal.js”
- 下拉菜单(Dropdown):对应的插件文件“dropdown.js”
- 滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
- 选项卡(Tab):对应的插件文件“tab.js”
- 提示框(Tooltips):对应的插件文件“tooltop.js”
- 弹出框(Popover):对应的插件文件“popover.js”
- 警告框(Alert):对应的插件文件“alert.js”
- 按钮(Buttons):对应的插件文件“button.js”
- 折叠/手风琴(Collapse):对应的插件文件“collapse.js”
- 图片轮播Carousel:对应的插件文件“carousel.js”
- 自动定位浮标Affix:对应的插件文件“affix.js”
上述单独插件的下载可到github去下载(https://github.com/twbs/bootstrap)
自定义Bootstrap
在Bootstrap框架的官网为大家提供了一个在线自定义 Bootstrap 框架的配置页面 http://getbootstrap.com/customize/ ,可以通过这里进行配置。
在线自定义设置主要包括三个部分:
- Bootstrap 组件
- Bootstrap 插件
- Bootstrap 的 LESS 版本变量设置